Introduction
There are lots of different ways to engage with archaeological data in creative ways that can create an affecting and effective story. Epoiesen - A Journal for Creative Engagement in History and Archaeology has published a number of pieces that use a wide variety of modes to tell the story, from photo essays to time lapse art to papercraft.
For this exercise, I want you to scratch that creative itch. I’m open to just about anything; if you have some sort of art or media practice you’d like to employ, by all means, go ahead. If however you’re a bit like me - I’m all thumbs - you might want a bit of support. Below are two suggestions and supporting materials.
As you design and implement your piece, keep notes or ‘paradata’ on what you’re doing and why - make explicit connections with the readings. The pieces on Epoiesen can serve as models for paradata.
The theme of your piece: a creative engagement with the graveyard project, and your work on that material.
Two suggestions: sonification, or photo-essay. I may add more supporting materials.
Sonification
Gravestone inscriptions frequently mention the data. If we represented our class graveyard data in sound, what patterns might we hear? What might those patterns reflect in the lived experiences of those communities? Use this binder and adapt the code in the ‘intro to sonification’ notebook to represent your gravestone data. Then, you may download the .midi files and use something like Garageband or other music editing software to assign instrumentation, or remix as appropriate. A piece I made with Eric Kansa and Andrew Reinhard, ‘Reflexivity’ actually used a web app called Two Tone to generate the original soundlines (we then remixed). You can give TwoTone a play around as well.
Photo Essay
A photoessay can be put together using a static gh-pages site (which you learned about last week); simply add photos and work your narrative around them. But if you’re looking for more of a challenge, exposé is a site generator that will take a folder of images and turn it into a website; you then upload all of the generated files (and images) to a new repository. In the new repository, go to ‘settings’ and under ‘gh-pages’ set the branch to serve from as ‘master’.
-
You will need to install ImageMagick; scroll on that page until you find the version that matches your computer. Mac users will need to install homebrew first in order to follow the ImageMagick installation instructions.
-
Once you get ImageMagick installed, download exposé and unzip it.
-
Create a working folder on your machine. (Right click in your file explorer or finder and create new folder).
-
Move your image folder into that folder (ie, your image folder is now a subfolder).
-
Start a command prompt in your folder (PC: in the address bar in your file explorer, you can click and then type
cmd. Hit enter. A black window will open; this is the command prompt.) Mac users - from Applications search for or select ‘terminal’. Then, look at the path to your folder in finder. In the terminal, typecd path\to\your\workfolderand hit enter. -
We now want to tell your computer where the
expose.shcommand is - remember, it’s in that folder you downloaded from github. Take a look at the path to where it is, and then, at the command prompt, typealias expose=/script/location/expose.shwhere everything after the = sign is the path or location of the expose.sh file. -
Now let’s build a photoessay! At the command prompt,
cd imagefolderwhere ‘imagefolder’ is the name of the subfolder with all of your images. Then, at the prompt:expose. Boom! -
Now the text for your images: make text files for each image. If the image is ‘sunny-day.png’, the associated text should be in ‘sunny-day.txt’. To control the order, change the names to have numbers at the start, eg ‘05-sunny-dat.txt’. (Names will be sorted alphabetically).
-
Examine the resulting folder.
Step.works
Stepworks is a newish service that uses the idea of the ‘single tap’ as the interaction that moves you through a multi-media piece; in its own words, “Stepworks turns just about anything into an embeddable digital instrument you can perform with clicks, taps, or keypresses. All you need is Google Sheets.”
The idea is that each column in a spreadsheet can be a kind of ‘voice’, while each row is what should happen on a subsequent tap. Spreadsheets then get loaded into a ‘stage’ that has different kinds of interactions or layouts. One looks like a text message screen; another can handle a kind of splitscreen effect (it reminds me of the opening to any Marvel movie, when the big ‘MARVEL’ logo appears).
Now, it’s still in beta, so there are some rough edges; it doesn’t seem to use https (just plain ol’ http) so you might get some security warnings. If you do, and your browser just doesn’t want to play with it, then you might as well stop because it’s not something that we, on our end, can fix.
But if it does work for you, I find that tapping with the space bar works best once you’re looking at something.
-
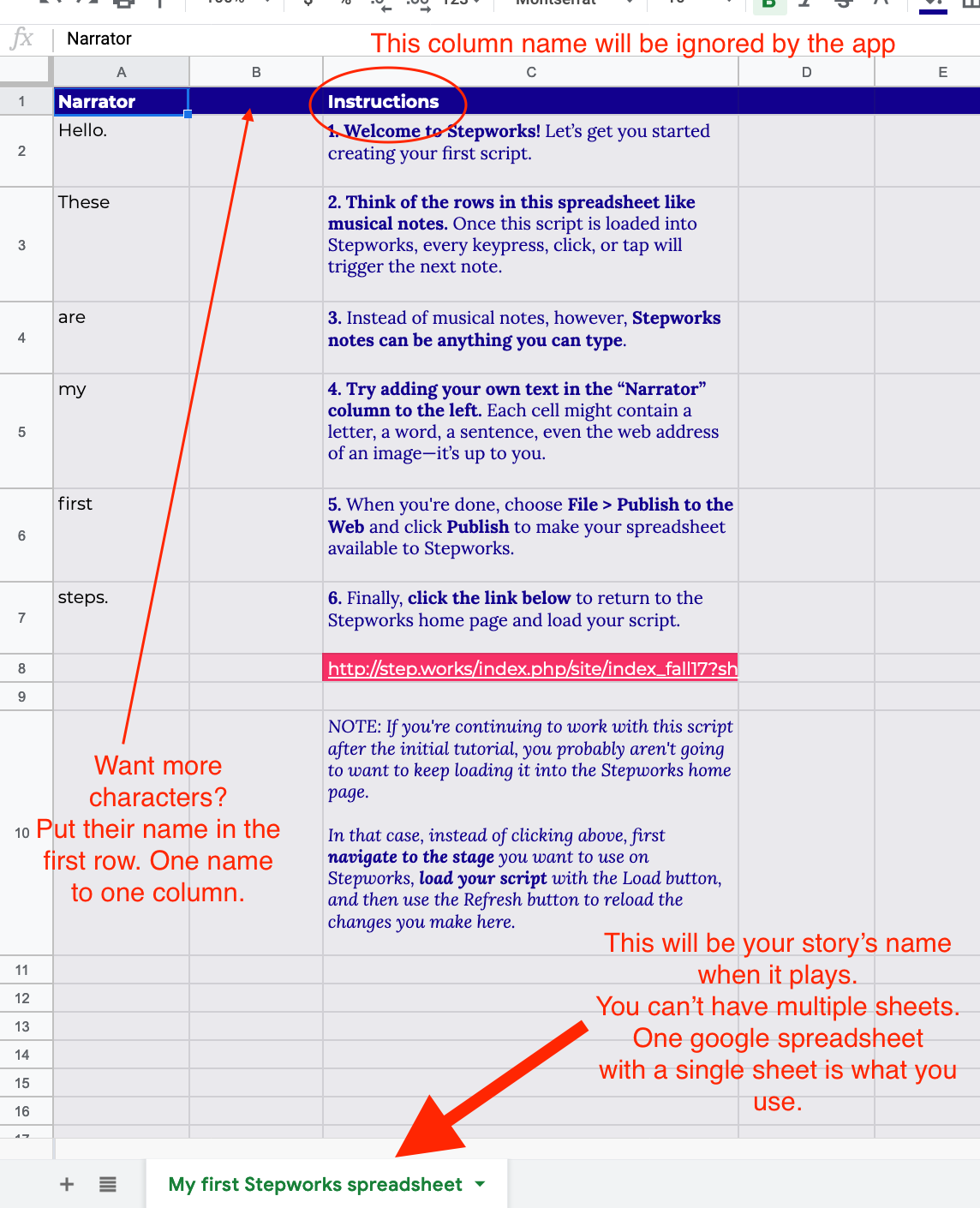
Create a new google spreadsheet by copying this one to your account.
-
You can add some more characters just by putting their name at the top of the columns, one name to one column.

-
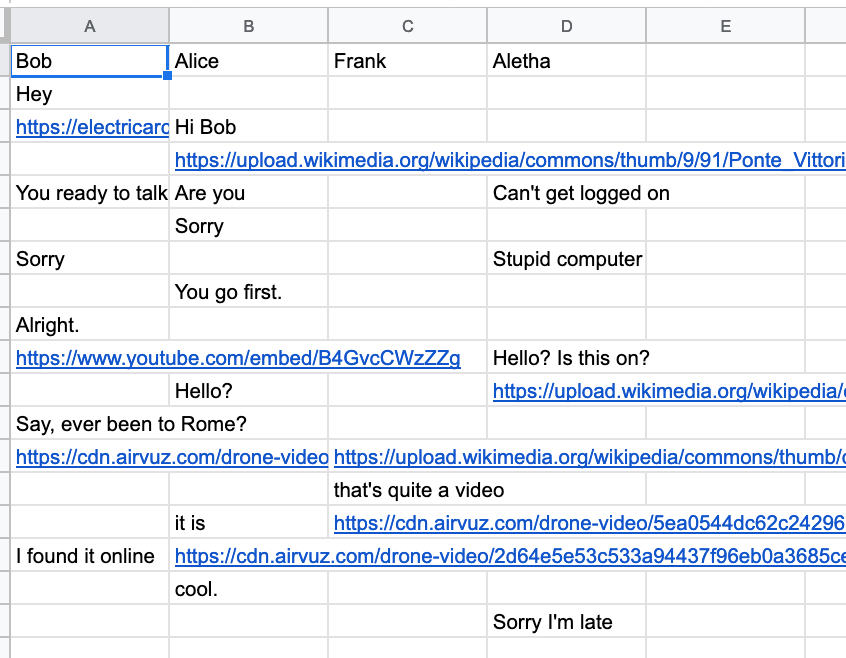
Your sheet can get complicated; you can mix in videos and other multimedia, as in the image below, if the stage you choose to use accepts that.

-
When you’re ready, go to ‘file’ and hit ‘publish to the web’. Accept whatever it says. Then, don’t copy the url that the pop up gives you. Dismiss the pop up, and then copy the url in your address bar.
-
Go to https://step.works/index.php/stage and select the kind of stage you want to use.
-
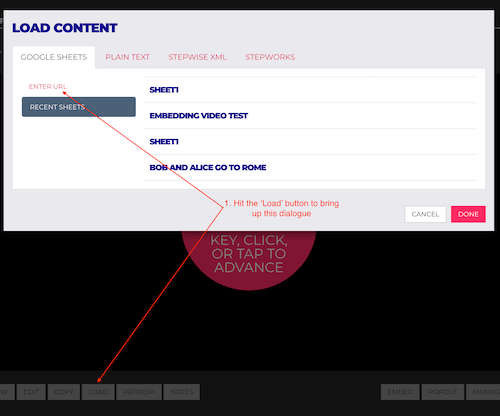
Hit the ‘load’ button, and then select ‘google sheets’ and paste the url in there.

-
Do you see that button ‘notes’ at the bottom? If you click on that, special commands that you can enter to customize your work for the particular affordances of a particular stage will appear. Not every stage will display all of the same material. So do check those ‘notes’ as you develop.
-
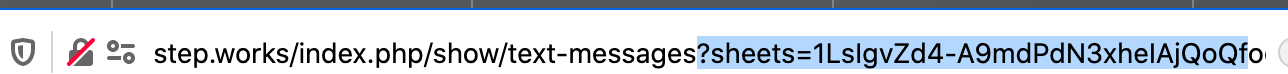
Every stage’s url is constructed the same way. That means you can try the different stages, and just paste in the bit from the
?sheets=onwards (from the ? on!) after the url to the stage, eg:

- See what you can come up with, and share the link (you could try embedding it in your github repo for this week too).
Visual Storytelling With Mural
Mural is an app for creating visual stories that integrate sound, video, and imagery around, under, and through text. I’ve only just come across it, but I encourage you to give it a go; the documentation is pretty good.
Mac users, when you first go to open Mural after having downloaded it, hold the ‘control’ button (the one with the ^ icon) when you click on the file. If you don’t, your Mac won’t let you open it. Hold the control button, double click, ignore the warning.
Once you’ve finished building your story, you can export it. The app will create a zip folder with all of the files to serve your new visual story website. Put these files into a new repo in Github, and follow the ‘static site’ instructions to get Github to serve that repo up as a live site.
Drawing
There are any number of sketching applications out there; feel free to use whatever you like. In Obsidian, there is a community plugin called ‘Excalidraw’ that allows you to not only sketch, but also integrate your notes into the sketch. The link goes to the Github repo; do not install from the github repo: just scroll down to the video walkthrough to see how it works. If you decide to try to sketch with Excalidraw/Obsidian, go to your Obsidian settings -> community plugins -> search for excalidraw. Install it from there; then, under your list of installed plugins, make sure to switch it on. I’ll be interested to see if people try this, and how it works.
Drawing is a central part of archaeological field recording; recent work by Morgan et al and this followup piece point to its importance not just for communication, but also for how archaeologists make sense of archaeological materials.
Taking the monument or object that you tried to make a photogrammetric model of, I want you to sketch it. Use the act of sketching to draw attention to aspects of the thing that puzzle you; use the sketch as a way of communicating the problem/resolution. See for instance how Katherine Cook sketches for #archink on Twitter.